Avec le support récent des polices personnalisées dans nos navigateurs, le sujet de la typographie est d’actualité. Nous allons en profiter pour effectuer un tour d’horizon de ce qui se fait question typographie sur le Web, et compiler quelques ressources destinées à tous ceux qui sont chargés de servir du contenu textuel sur le Web.
Un média à part entière
Il est important de souligner que le Web est un média neuf, avec son lot de nouvelles règles et d’usages. S’il est intéressant de faire le parallèle entre des médias plus anciens (tel que l’imprimé) il faudra également veiller à adapter ses règles à nos nouvelles contraintes.

Ainsi sur le Web, c’est l’utilisateur qui a la main. S’il souhaite grossir le texte ; l’afficher sur la télé ou son téléphone mobile ; ou encore le retranscrire vocalement : il peut, et bien plus encore.
De nouvelles façons de parcourir les contenus apparaissent également : le défilement vertical des pages, les liens hypertextes…
Plus anecdotique : la possibilité d’accéder à la version étendue d’une abr. à son survol. Des choses qui étaient jusque là impossibles sur les médias habituels.
En découlent donc des contraintes spécifiques :
- les soulignements sont proscrits en dehors de liens ;
- les colonages sont limités en hauteur (du fait du défilement vertical par défaut) ;
- le design de la page doit être suffisamment fluide et adaptable pour répondre aux souhaits de restitution de l’internaute.
Polices de caractères
Nous en parlions dans l’introduction, les polices personnalisées donnent un nouveau souffle à la typographie sur le Web. Le support (plus ou moins) homogène de la propriété CSS [font-face->art1076] ouvre des possibilités jusque là difficiles à mettre en place.

Il ne reste plus qu’une problématique (mais de taille) : la gestion des licences. En effet, la technologie impose de laisser à disposition de tous le fichier source de la police. Le site Typekit (entre autres), apporte une réponse intéressante à la question mais s’appuie malheureusement sur JavaScript pour cela. Et fait payer ses services…
L’occasion peut-être de se tourner vers des polices libre de droits (en prenant garde quand même à leur bonne lisibilité) ?
Pour les moins courageux, il reste sinon, l’éprouvée technique du font-stack. En calculant précisément les polices installées par défaut sur les différents systèmes d’exploitation, et en combinant les polices par ressemblances, il est possible d’obtenir des résultats très probants.
Macro typographie
La macro typographie a pour vocation de définir la mise en page de votre contenu texte : les marges entre les paragraphes, les alignements, etc.
À ce sujet, des belles avancées sont faites avec notamment des bibliothèques CSS qui proposent de composer vos textes en suivant un rythme vertical. C’est un facteur important pour une composition équilibrée et lisible. Le framework CSS BluePrint, récemment passée en version 1.0, propose une solution plutôt robuste à ce problème épineux.
Autre point important pour une bonne lisibilité (également pris en compte par BluePrint) : un interlignage confortable. Il est également conseillé de limiter les longueurs de lignes à une centaine de caractères si vous utilisez un système de colonage.
Tout cela est même précisément défini dans la Recommandation au sujet des «Règles pour l’accessibilité des contenus Web», publiée par le W3C.
Quant aux césures, elles ne sont pas convenablement supportées (même sur certains navigateurs modernes), ce qui interdit le plus souvent tout alignement justifié (le texte présentant alors des blancs très larges disgracieux).

Il en va de même pour les veuves et orphelines (quand un mot ou une fin de paragraphe se retrouve isolé suite à un saut de ligne, un changement de page ou de colonne). Bien que la spécification CSS prévoie d’y remédier, aucune implémentation ne permet aujourd’hui de les corriger.
Pourtant, il existe quelques solutions s’appuyant sur JavaScript pour y remédier… Mais elles provoquent plus de mal que de bien : ici, les textes ne sont tout simplement plus accessibles par les lecteurs d’écrans.
Pour ceux que le sujet intéresse, la macro typographie est un des sujets abordés lors de la conférence Paris-Web de cette année : ne loupez pas la vidéo qui vient d’être publiée si vous souhaitez en savoir plus.
Micro typographie, la grande oubliée
La micro typographie définit les règles de ponctuation, les espaces, les interlettrages, etc.
Ce sont des règles fort malmenées sur le Web et pourtant assez facilement mises en place. Il en incombe sans doute aux héritages dactylographiques et anglo-saxons de l’outil informatique.
Principale recommandation donc : être attentif lors de la rédaction de vos textes.
Ainsi en français (cela diffère en fonction des langues, voire des régions) :
- les majuscules sont systématiquement accentuées (contrairement on ce qu’on nous apprend généralement à l’école) ;
- les apostrophes sont tapées ainsi : « ’ » et ne sont donc pas tapés directement via le caractère par défaut du clavier « ‘ »;
- les points de suspension sont tapés ainsi : « … » et ne sont donc pas une succession de points « … » ;
- les énumérations (listes ordonnées ou non) terminent chaque item par (au choix) un point-virgule, une virgule ou un point ;
- les espaces et les espaces insécables sont correctement utilisées ;
- etc.
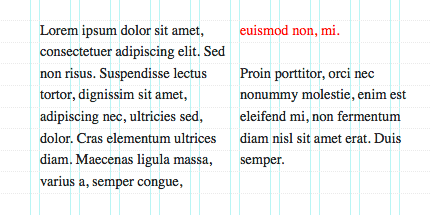
Cette page permet de comparer rapidement les différences entre un texte tapé « normalement » (à gauche) et un texte correctement typographié (à droite). Re-dimentionnez votre navigateur si vous le souhaitez pour mieux comparer…
Une astuce pour les espaces
Bien que le support des espaces fines ne soit pas encore suffisamment homogène pour en faire usage, il est toutefois conseillé d’appliquer ses quelques règles.
Pour les signes de ponctuation dont la graphie est simple (pas besoin de lever le crayon) (« , », « . », « – », etc.) : on place simplement une espace après le signe. Rien avant.
Pour les signes de ponctuation dont la graphie est composée (besoin de lever le crayon) (« : », « … », « ! », etc.) : on place une espace insécable avant, une espace normale après.
Pour les signes de ponctuation qui marchent par paire (« […] », « (…) », « … », etc.) : on place une espace à l’extérieur des paires, mais aucune à l’intérieur.
Les graisses, emphases et autres lettrines fonctionnent quant à elles relativement bien malgré quelques finesses qui pourraient enrichir encore le tout.
Bien… Mais comment accéder avec mon clavier à tout ses caractères ?
Tout va dépendre de votre système d’exploitation.
Sur Windows, il existe un pilote clavier plutôt pratique qui vient avantageusement remplacer celui par défaut. Il a pour seul inconvénient de ne pas fonctionner sur les portables. Il faudra alors dans ce cas passer par la table de caractères…
Sur Mac OS, la plupart des caractères typographiques sont directement accessibles. Il en va de même pour les majuscules accentuées et l’espace insécable. Tout est disponible en combinant astucieusement le caractère désiré avec les options « alt » et/ou « shift ». Pour l’exemple, l’apostrophe se fera en combinant « Alt » + « Shift » + « ‘ ».
Sur Linux, c’est la même idée que sous Mac OS, mais il faut combiner avec « AltGt » et/ou « Maj ». Pour l’exemple, l’apostrophe se fera en combinant « Alt-Gr » + « g ».
Bref, il faut certes changer ses habitudes, mais c’est possible !
Et côté back-office, on peut automatiser ?
Oui !
Certains outils le font en tout cas, ce qui est somme toute très pratique. Surtout pour ceux qui ont baissé les bras à la lecture du paragraphe précédent !
Certains CMS ont même une gestion avancée de la chose, c’est le cas notamment de SPIP qui va savoir adapter ses règles d’affichage en fonction de la langue utilisée. On trouve aussi des utilitaires comme SmartyPants (en Perl ou en PHP) qui peuvent également rendre bien des services.
J’espère cette liste incomplète ! Vos commentaires sont évidemment les bienvenus.
Un média encore jeune
Comme vous le voyez, Internet n’est pas encore arrivé à maturité sur les questions typographiques. Au regard de ce qui se fait sur le média imprimé, la route est encore longue. Néanmoins, les récents travaux effectués par les fabricants de navigateurs sont prometteurs, et nul doute que les problématiques encore en chantier seront traitées, ce qui est encourageant et essentiel.
Quelques ressources externes pour en savoir encore plus
- http://edu.ca.edu/typo/,
- http://fr.wikipedia.org/wiki/Typographie,
- http://www.pompage.net/pompe/ameliorer_typographie,
- http://www.pompage.net/pompe/de-la-vraie-typographie-pour-le-web.
Le sujet est vaste et je ne suis pas un expert de la typographie. Aussi, n’hésitez pas à réagir et à faire débat dans les commentaires si le besoin s’en fait sentir !





